今回はコーディング作業における、効率化のための便利なツールをいくつかご紹介します。
これらのサービスを利用すれば、面倒な作業も手軽に、短時間で行うことができ、より効果的にプロジェクトを進めることができます。制作フローに取り入れてみてはいかがでしょう。
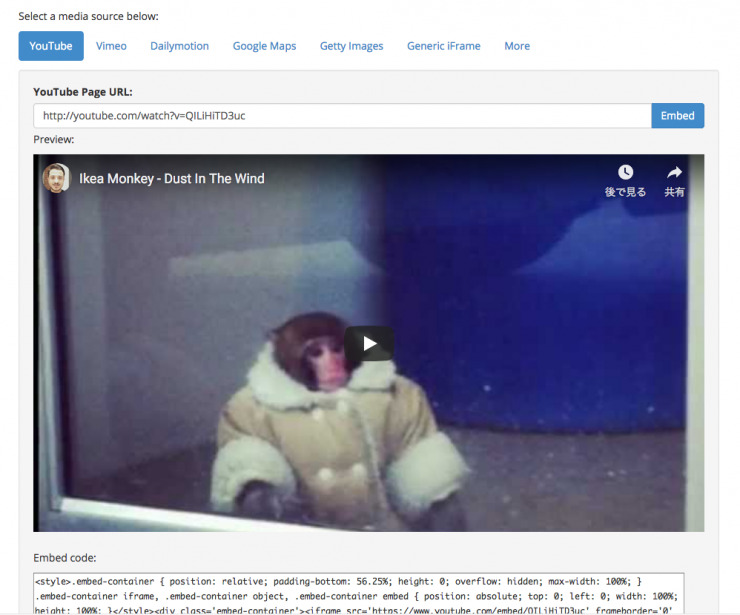
【YOUTUBE埋込レスポンシブ化】 Embed Responsively

YouTube・Vimeoなどの埋め込み動画をレスポンシブに対応させるツールです。
アドレスバーに各コンテンツのURLを入力してエンターキーを押せば、自動的にレスポンシブに対応した、
埋め込み用コードが生成されます。
【画像圧縮】 Optimizilla

JPEG・PNGに対応したオンライン画像圧縮ツール。画像の見た目は保持したまま、ファイルサイズを圧縮してくれます。
一度に最大20個までファイルをアップロードでき、before / afterを比較しながら微調整も可能です。
https://imagecompressor.com/ja/
【動画圧縮】 VideoSmaller

オンライン動画圧縮ツール。圧縮率が高く、背景動画を表示するサイトを作るときにおすすめです。
https://www.videosmaller.com/jp/
【SNS用画像リサイズ】 Landscape
Twitter、Facebook、Instagramなど各プラットフォームに合わせたサイズに、画像を最適化できます。簡単にSNSのプロフィール画像やヘッダー画像が作成することができます。
https://sproutsocial.com/landscape
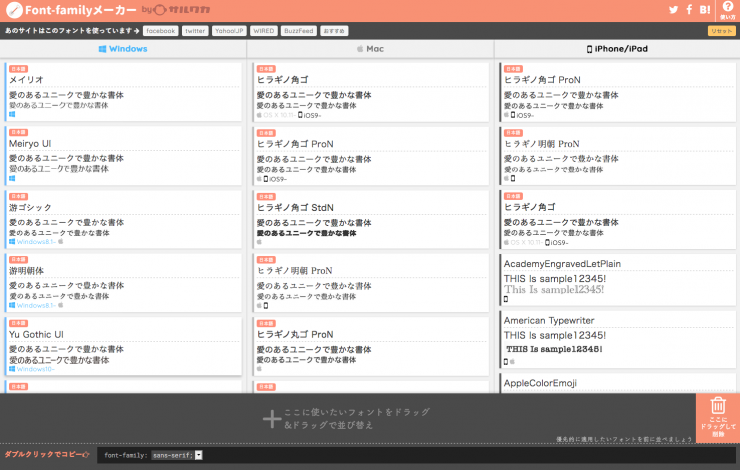
【フォント指定】 Font-familyメーカー

Windows・Mac・iOSの標準フォントの一覧表を表示しながら、
ドラッグ&ドロップで組み合わせて好きなFont-fammilyが作れるツールです。
https://saruwakakun.com/font-family
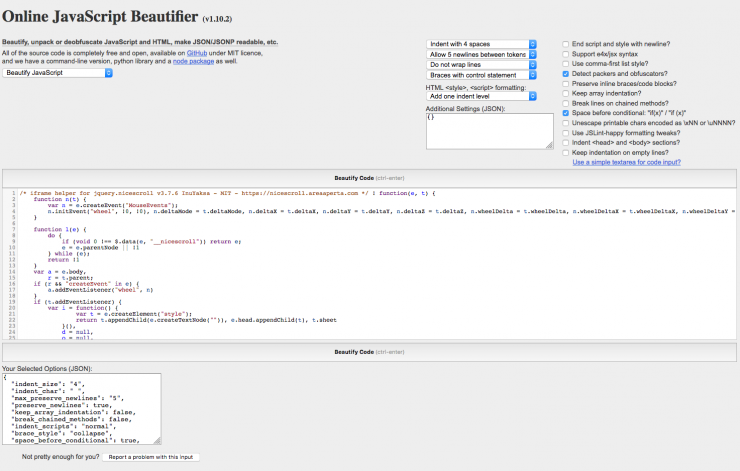
【JS展開】Online Javascript beautifier

圧縮されたJavaScriptファイルを、ワンクリックで整形してくれるオンラインツールです。
JavaScriptファイルの中身を見たいことや編集したいことは案外多いので重宝します。
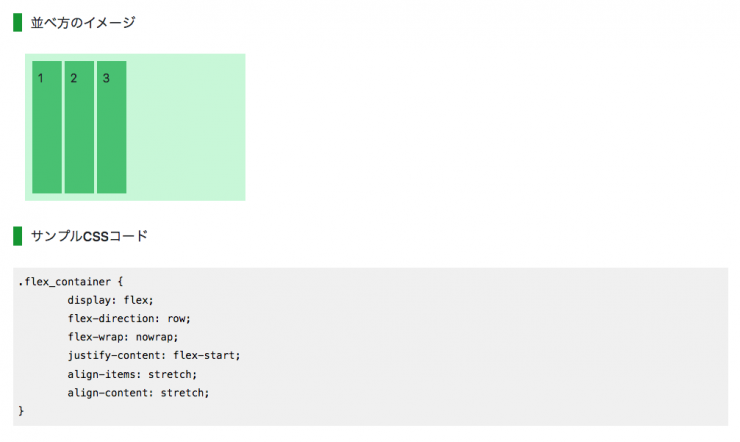
【FLEX CSS生成】CSSのflexbox用コード自動生成ツール

実行結果を確認しながらdisplay:flexのCSSコードを生成してくれるツールです。
Flexboxのプロパティと値がなかなか覚えられない私のためのツール(笑)。
https://slash-mochi.net/?p=1085#FLEXBOX_TOOL
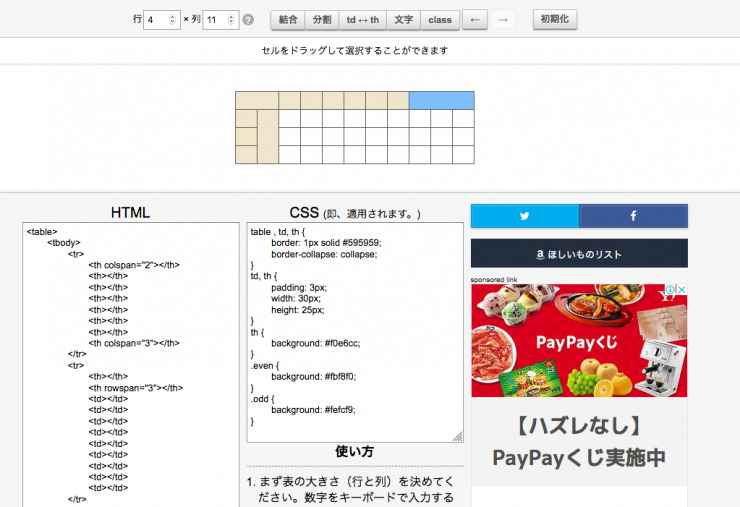
【テーブル作成】Table Tag Generator

HTMLの表を簡単に作成。セルの結合も文字の入力も簡単に出来ます。
CSSも同時に編集出来るので複雑な表を作成するのには便利です。
【テーブル作成】Excel to HTML

Excelの表をHTMLのテーブルタグに変換します。
セル結合を含む表には対応していませんが、大量のエクセルファイルHTML化の際、威力を発揮します。
https://tech-unlimited.com/exceltable.html
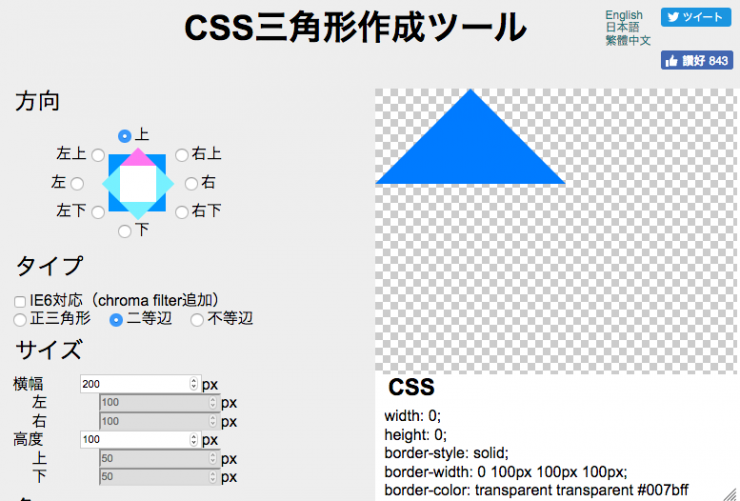
【CSSで3角形】CSS三角形作成 ツール

CSSで表現できるのは丸や四角だけではありません。
CSSだけで三角も実装できます!
正三角形・二等辺三角形・不等辺など様々な形の三角形cssジェネレーター。
http://apps.eky.hk/css-triangle-generator/ja
まとめ
今回は、HTML・CSSコーディングにおけるツールをいくつかご紹介しましたが、
便利なツールやサービスはまだ使ったことのないものや、私が知らないものまでたくさんあります。
今後Web技術はますます進歩するので、ツール自体も使い方も確実に進化していくと思います。
その進化に合わせてより効果的に作業が行えるツールを絶えずチェックしながら、
効率的かつ柔軟にコーディングを進め、クオリティアップを目指していきたいと思います!